このページではwordpressで太字 = bold文字を指定する方法をご説明いたします。
wordpressでは、インターフェイスを簡素化するために、デフォルトで使うことの出来る文字修飾方法が限られています。
投稿や固定ページの本文編集領域のすぐ上に表示されている B や I そして消し線などがその例で、多くはありません。
太字指定方法

太字の指定はビジュアルタブ、テキストタブ、いづれからでも可能です。
文字を太字にするためには、
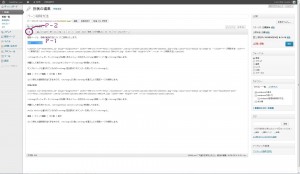
- 画像 P-1 のように、太くするべき文字を、あらかじめセレクトしておきます。
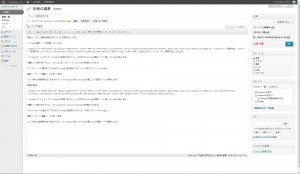
- 画像 P-2 のように、bボタンを押します。
これで太字になました。ビジュアルタブで確かめてみましょう。
編集作業が完了しましたら、ページ右上の青い更新ボタンを忘れずに押しましょう。
太字指定後のソースコードとSEO

太字を指定すると、実際のソースコードは、昔ながらのボールドタグではなく、ストロングタグでくくられていることが分かります。
これはかなり以前に文字を修飾するだけの機能タグはCSSに吸収され、実質的に重要な文言か否かで判断するSEO運動の流れをくんだ選択です。
従いまして、太字の指定は検索エンジン対策を十分検討したほうがベターです。
強調したい文言をやたらめったら太字にしますと、検索エンジンは、「この人、何が言いたいんだろう?」という判断をしてしまい、返って表示順位を下げられてしまうことになりますので、ご注意ください。
同様に、文言の最終部分、読点にあたる。をエクスクラメーションや音符で代替する方法もあまりお勧めできません。