このページではwordpressで見出し文字を指定する方法をご説明いたします。
wordpressでは、初心者でも執筆しやすいように、あまり複雑なタグは出てきません。
とくにビジュアルタブしか使わないユーザーには、太字とイタリック程度は分かっても、あとは触ったこともないというケースが頻繁にあります。
本ページでは、見出し文字 = htmlでいうところのヘッダータグの使い方をご説明します。
ヘッダーとは
ヘッダーとは、見出し文字をあらわし、その機能は、
- 視覚的に大きく見やすい文字
- 文章の内容を一言でまとめた抜粋
という機能があります。
とくに、忙しい昨今では、段落なしの長文は、視聴者からすれば、
「目にしただけで別のサイトに行きます」 (翻訳しますと、「アバヨー」)
という動機をかきたてるだけの最悪のお人払い要素になりますので、適切な見出しと内容の区分は重要な作業になります。
実際の指定方法

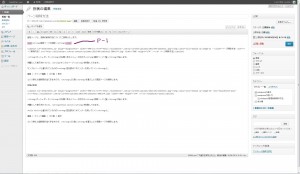
画像中で、
テキストタブを使います。
P-1の部分にご注目。
ヘッダーにしたい部分の左側と右側に、
かっこ h2 かっことじ
かっこ スラッシュ h2 かっことじ
を加えます。(実際のタグとして機能してしまうので、上記は読み方を記述してあります)
見出し文字は h1 から h6くらいまでありますが、 h1が一番大きい大見出しで、以降小さい見出しになっていきます。
具体的な見出しの使用方法はネット上にてご確認ください。
使用上の注意
本文中にはh1タグを使わないほうが無難です。
なぜなら、当該サイトのタイトルがh1タグで記述されているからです。
本文中にはh2以降のタグをネスティングに気をつけながら使用しましょう。
ユーザーが使用しているテーマによっては、見出し文字が必ずしも太字にならない場合がありますが、SEOの観点から適切な指定をしておけば問題ありません。