このページでは、wordpressでメニューを作る方法についてご説明いたします。
メニューはカテゴリーと密接に関連していますので、サイトの管理を行われている方は、計画的に構築することを心がけてください。また、複数の管理者が居る場合は、カテゴリーとメニューについての打ち合わせを、定期的に持つことをお勧めいたします。
メニューの設定に失敗しますと、視聴者が二度と来ないサイトになってしまいますので、慎重に管理してください。
メニューの作成方法
ダッシュボード左側にあるメニューから、
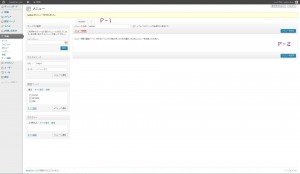
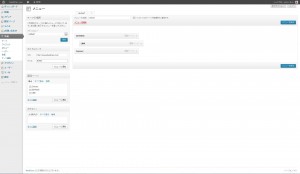
外観 | メニューを選び、メニュー設定画面を出します。
図のP-1の部分にメニューの名前を半角英数字で入力します。
これが、これから設定するメニューの名前となります。
メニュー名は複数設定できますので、必要に応じてメンテナンスしてください。
メニュー名を入力したら、図のP-2の部分にある青いメニューを保存ボタンを押します。
メニュー項目の追加
現在はメニュー名は決まりましたが、中身は空なので、メニュー項目を追加していくます。
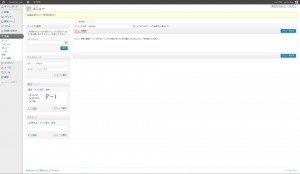
図のP-1 の部分にある固定ページの全てにチェックを入れてメニューに追加ボタンを押します。
これで固定ページの全てがメニューに追加されました。
メニューの順番と、親子関係
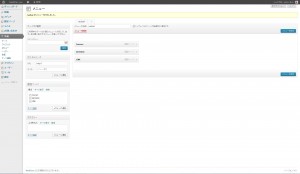
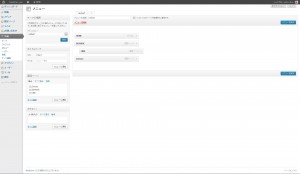
メニューの順番と、親子関係を調整します。
メニューの表示順位は図のようにドラッグすることで入れ替えることが出来ます。
メニューの親子関係は親の直下に子を持っていき、一段右側にずらすことで実現できます。
図ではSERVICEという親メニューの下にLINKという子メニューが表示され、SERVICEの右側にContactが表示されます。
実働しているメニューを確認すると、意図通りになっています。
LINKという子メニューは隠れていて、まだ出てきません。
HOMEの設定
さて、上の図では、ホームページで見慣れた HOME というメニューが含まれていません。
そこで HOME を作ってみます。
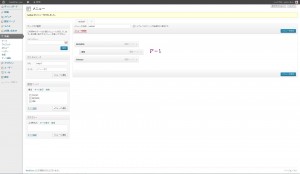
左側のカスタムリンクという部分に、urlとラベルを入力します。
urlはあなたのサイトのドメインをhttpからはじめればokです。
ラベルはメニューに表示される文字です。
日本語で統一しているサイトなどは、HOME ではなくて、 ホーム としても良いでしょう。
それらを入力後に、メニューに追加ボタンを押します。
追加されたカスタムリンクの HOME がメニューの最下位に出てきました。
HOME はふつうメニューの最左端にあるので、一番上に移動します。
これでメニューが出来たので、確認してみましょう。
SERVICEという親メニューの上にポインターをホバーすると、LINKという子メニューがカスケード表示されていることが分かります。